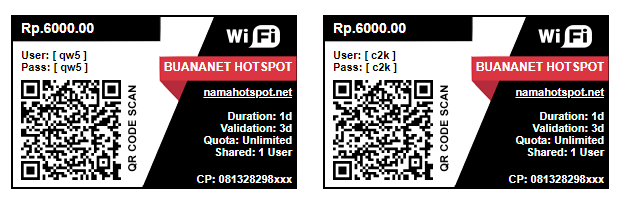
Disini saya sediakan default template voucher hotspot mikrotik, untuk menggunakan salah satu voucher template tinggal klik kanan dan copy link gambarnya / salin lokasi gambar.



Silahkan masuk ke pengaturan "Setting" -> "Templates" pada User Manager
Paste kode ini dikolom Header
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Vouchers</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lrsjng.jquery-qrcode/0.14.0/jquery-qrcode.min.js" type="text/javascript"></script>
<style>
@page {
size: A4;
margin: 0;
}
@media print {
html, body {
width: 210mm;
height: 297mm;
margin-left: auto;
margin-right: auto;
}
}
@media screen {
html, body {
width: 800px;
}
}
body
{
padding: 20px;
margin:0;
margin-left: auto;
margin-right: auto;
font-size: 12px;
font-family: Arial, 'Arial Unicode MS', Helvetica, Sans-Serif;
}
#main-wrap {
background-color: #fff;
height: 180px;
text-align: left;
display: inline-block;
}
#main-wrap > div {
height: 180px;
}
#main-wrap {
width: 39%;
padding-top: 10px;
padding-bottom: 10px;
}
#inner {
background:url("https://3.bp.blogspot.com/-7CzN7S71Bak/W3rrXxt6WpI/AAAAAAAAPB8/ad8I__8yBsMCE7IekJbb6t_-yAUjKcTogCLcBGAs/s1600/q4.png") no-repeat;
width: 286px;
height: 174px;
padding: 0px;
}
#hotspot-name {
padding-left: 15px;
color:#fff;
font-size: 11px;
font-weight:bold;
}
#user-pass {
padding-top: 4px;
padding-left: 10px;
font-size: 11px;
font-weight: bold;
color: #000;
margin-top: 5px;
padding-bottom: 2px;
font-weight: bold;
}
#price {
width: 286px;
height: 25px;
padding: 0px;
color:#fff;
font-size: 14px;
font-weight:bold;
display: inline-block;
}
#kanan {
padding-top: 6px;
padding-left:5px;
text-align: center;
font-size: 12px;
font-weight:bold;
color:#fff;
}
#info {
padding-top: 12px;
padding-right:5px;
text-align: right;
font-size: 11px;
font-weight:bold;
color:#fff;
}
#kontak {
padding-top: 15px;
padding-right:5px;
text-align: right;
font-size: 11px;
font-weight:bold;
color:#fff;
}
.qrcode {
padding-top:5px;
padding-left:10px;
}
.left-half {
color:#000;
float: left;
width: 50%;
}
.right-half {
color:#000;
float: left;
width: 50%;
}
</style>
</head>
<body>
Paste kode ini di kolom Row.
Untuk kode yang saya kasih tanda warna kuning tinggal sesuai aja dengan kondisi masing-masing
<div id="main-wrap">
<div id="inner">
<div id="price">
<div style="padding:5px 5px 5px 10px">Rp.%u_moneyPaid%</div>
</div>
<div class="left-half">
<div id="user-pass">
User: [ %u_username% ]<br>
Pass: [ %u_password% ]<br>
</div>
<div class="qrcode" id="%u_username%"></div>
<script> jQuery(function(){jQuery('#%u_username%').qrcode(
{
"render": 'canvas',
"size": 100,
"minVersion": 5,
"maxVersion": 5,
"ecLevel": 'L',
"mode": 0,
"text": "http://namahotspot.net/login?username=%u_username%&password=%u_password%",
"quiet": 0,
}
); }) </script>
</div>
<div class="right-half">
<div id="kanan">
<br>
BUANANET HOTSPOT<br>
</div>
<div id="info">
<u>namahotspot.net</u><br><br>
Duration: %u_limitUptime%<br>
Validation: %u_timeLeft%<br>
Quota: %u_limitDownload%<br>
Shared: %u_shared_users% User<br>
</div>
<div id="kontak">
CP: 081328298xxx
</div>
</div>
</div>
</div>
Paste ini di kolom Footer
</body></html>
Terakhir paste ini di kolom Break
<p class="noprint" style="font-size: 10px"> ................ page break ................ </p> <p class="pagebreak"> </p>

 HOME
HOME













 Agus Ramadhani memulai kegiatan Blogging sejak tahun 2007 hingga sekarang. Saat ini dia focus sebagai profesional Blogger dan menjadi penulis dibeberapa blog miliknya yang cukup populer diantaranya..
Agus Ramadhani memulai kegiatan Blogging sejak tahun 2007 hingga sekarang. Saat ini dia focus sebagai profesional Blogger dan menjadi penulis dibeberapa blog miliknya yang cukup populer diantaranya..
BERI KOMENTAR
Maaf untuk sementara waktu komentar di blog ini di nonaftifkan.